Integrations
Event
Google Tag Manager (GTM) is a free, unified advertising and analytics platform for the web. GTM utilizes JavaScript and HTML tags to unify tracking and analytics across several different diverse analytics products on websites. mParticle sends data to GTM through a shared data layer. You can then use triggers in GTM to capture the data passed from mParticle to GTM based on the schema of the mParticle data. For example, some triggers can be events or page views.
This is a kit-only integration that solely supports client-side data forwarding.
Prerequisites
Before you can begin sending data to GTM, you must first have a GTM account. For more information about setting up a GTM account, see Setup and install Google Tag Manager.
In order to test the GTM integration, you will need a working website in order to pass parameters to GTM.
Platforms Supported
Web
Supported Identities
- All User Attributes
- All User Identities
- Device Application Stamp
- MPID
Supported Events
- Custom Events
- Commerce Events (For more information about Google’s enhanced ecommerce, see Enhanced Ecommerce (UA) Developer Guide)
- Screen Views
- User Consent State
Consent
Google Tag Manager has added specific Consent Mode parameters that must be sent prior to sending events when consent changes. They are: ad_user_data, ad_personalization, ad_storage and analytics_storage.
User-specified Consent
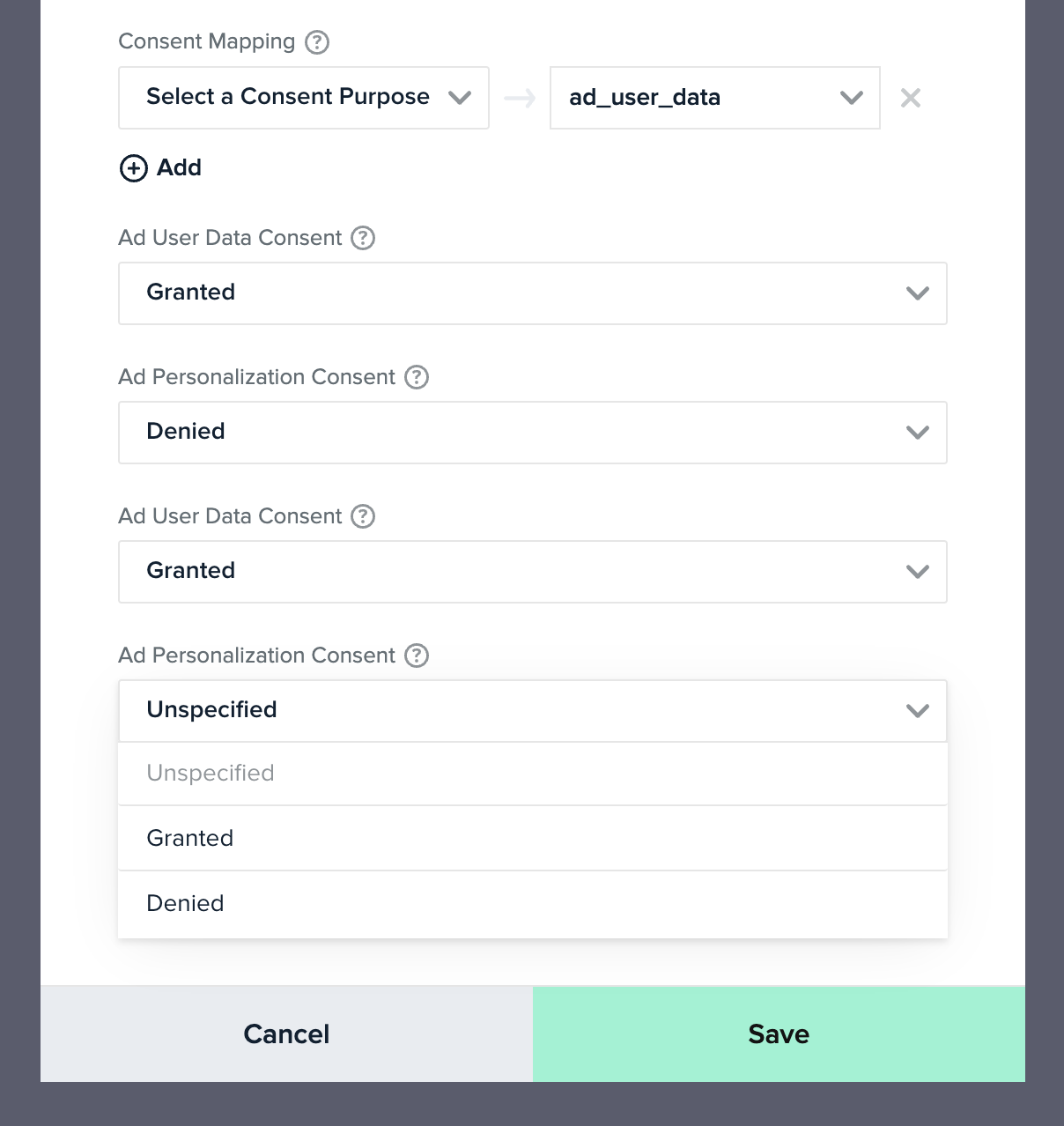
To configure user consent forwarding under this value, a mapping should be set-up leveraging mParticle’s notion of Consent Purposes. To learn more about handling user consent within mParticle’s platform, see the following docs: Data Privacy Controls.
Once a Consent Purpose is set-up, user consent information can be associated with it in subsequent Events. The Consent Purpose data mapping can then be configured for downstream forwarding via the User Consent Data Mapping connection setting.

Consent Defaults
In the absence of a user-defined consent value for the ad_user_data, ad_personalization, ad_storage, and analytics_storage fields via the Consent Purpose mapping, a default value can be optionally configured via a separate drop-down setting for each consent type. When no user consent is provided, the default status is used, if specified. If omitted, the Unspecified status will be sent.
Caution: It is recommended that in the long term, you set up user-specified consent through the Consent Purpose mapping, such that the user consent is correctly forwarded to Google. It is your responsibility as a Data Controller to stay compliant under the GDPR, and set up user consent collection for downstream forwarding. The consent default setting may be deprecated in the future.
Consent Behavior (Web)
mParticle follows Google’s recommendations when forwarding consent state defaults and consent state updates. However, the Web kit behaves differently depending on how your default consent states are configured:
-
If your consent state default is set to
DeniedorGranted:- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
custom eventorpage viewevent is triggered. - Whenever a page is refreshed or the kit is re-initialized, the default consent states are automatically forwarded downstream, along with any consent state changes the user may have made.
- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
-
If your consent state default is set to
Unspecified:- As soon as a user accepts or denies the consent purposes specified in your connection settings, the mapped consent states are set as the defaults after a page is refreshed or the kit is re-initialized. These new consent state defaults are then forwarded downstream.
Explaining Containers and Data Layers
GTM is a service and client SDK that allows dynamic control of tags and data federation in your web apps.
Each GTM instance is configured separately in a unique “container”.
Each container must be configured to listen to a “data layer”.
A data layer serves as a conduit for page events and user state to that container.
By default, the GTM documentation recommends naming the data layer as “dataLayer”. However, when configuring GTM through mParticle, mParticle will initialize your GTM container to listen for a data layer named “mp_data_layer” to avoid collisions.
Adding Multiple Containers and Associated Unique Data Layers
Every container set up through mParticle will use the GTM Container ID as its name. However, the mParticle app will name the data layer (regardless of the container) mp_data_layer.
If you add multiple containers through mParticle, make sure each data layer is named uniquely.
For example:
-
Container 1
- Container ID: GTM-PRLN7HP
- mp_data_layer1
-
Container 2
- Container ID: GTM-ABQR8NS
- mp_data_layer2
Steps to Pass Data from Your Web App to mParticle to GTM
Step 1: Set up mParticle SDK on Your Page
The first step to creating a connection between mParticle and GTM is to add the mParticle SDK to your page. The snippet should be added to every page of your web app within the <head> tag. Make sure to follow the steps to verify and test the connection as outlined in the Getting Started section.
Step 2: Set up mParticle Events on Your Pages
mParticle supports multiple types of events. For more information about event types, see Event Tracking. Some example code snippets that may be passed from mParticle to GTM are listed below.
Custom Event
This is a standard custom event that could be used to pass data from your web app to mParticle to GTM.
Note that some of the attributes such as hostname and mpid are passed automatically from mParticle.
For a more in-depth explanation of custom events, see Custom Events
Here’s the logEvent as it would be coded on your website:
mParticle.logEvent( //Type of event
"Test Event", //Name of the custom event
mParticle.EventType.Navigation, { //Attributes of the custom event
label: "Transformers",
value: "200",
category: "Toys"
}
);The code that is passed from mParticle to GTM is shown below.
{
event: 'Test Event', //Name of the event
mp_data: {
device_application_stamp: '1234567890',
event: {
name: 'Test Event',
type: 'custom_event', //Type of event
attributes: { //Attributes of the custom event
label: 'Transformers',
value: 200,
category: 'Toys'
}
},
user: {
mpid: '8675309',
attributes: {
shoe_size: 11,
},
identities: {
customerid: '1138'
},
consent_state: {
gdpr: {
"location_collection": {
Consented: true,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v4',
Location: '17 Cherry Tree Lane',
HardwareId: 'IDFA:a5d934n0-232f-4afc-2e9a-3832d95zc702'
}
}
}
}
}
}Screen View Event
Note that mParticle calls this event a screen_view while GTM refers to this as a PageView.
For an in-depth explanation of screen views, see Page View Tracking.
If you do not include any arguments, the SDK will use logPageView as the page name and will include the page title and hostname as attributes.
Below are code samples of the code in your web app to capture a screen view in mParticle.
//log the page view with details
mParticle.logPageView( //Type of event
"Test Pageview" //Name of the event
);The code passed from mParticle to GTM is shown below.
{
event: 'Test Pageview',
mp_data: {
device_application_stamp: '1234567890', //A cookie value generated by mParticle
event: {
name: 'Test Pageview',
type: 'screen_view',
attributes: {
hostname: 'MyWebsite.com', //Automatically detected by mParticle
title: 'My Page Name' //Automatically detected by mParticle
}
},
user: {
mpid: '8675309', //Automatically detected by mParticle
attributes: {
},
identities: {
customerid: '1138'
},
consent_state: {
gdpr: {
"parental": {
Consented: false,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v5',
Location: 'Salt Lake, UT',
HardwareId: 'IDFA:a5d934n0-232f-4add-2e9a-3832d95zc702'
}
}
}
}
}
}Purchase (commerce) Event (without user attributes)
This is an example commerce event passed from mParticle to GTM.
Note that there are multiple types of commerce events. For a more in-depth explanation of mParticle commerce events see Commerce Events.
Below is an example of the code in your web app to capture a commerce event in mParticle.
// 1. Create the product
var product = mParticle.eCommerce.createProduct(
'Toys',
'Transformers',
30.00,
.45
);
// 2. Summarize the transaction
var transactionAttributes = {
Id: :'foo-transaction-id',
Revenue: 30.00,
Tax: 45
};
// 3. Log the purchase event
mParticle.eCommerce.logPurchase(transactionAttributes, product);Note that the object for commerce attributes is required by GTM and passed by mParticle. The code that is passed from mParticle to GTM is shown below.
{
event: 'eCommerce - Purchase', //Name of the event
ecommerce: { //Type of event
purchase: {
actionField: { //Event attributes
id: 'foo-transaction-id',
affiliation: 'Online Store',
revenue: '30.00',
tax: '.45',
shipping: '5.99',
coupon: 'SUMMER_SALE'
},
products: [{
name: 'Transformers',
id: '44556',
price: '40.00'
}, ]
}
},
mp_data: {
device_application_stamp: '1234567890',
event: {
name: 'eCommerce - Purchase',
type: 'commerce_event',
attributes:{
}
},
user: {
mpid: '8675309',
attributes: {
},
identities: {
customerid: '1138'
},
consent_state: { //Consent block automatically passed by mParticle
gdpr: {
"location_collection": {
Consented: true,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v6',
Location: 'New York, NY',
HardwareId: 'IDFA:a5d934n0-232f-6rfc-2e9a-3832d95zc702'
}
}
}
}
}
}Step 3: Map GTM Events to Your Events
The next step to use GTM with mParticle is to make sure that your custom mParticle events are mapped properly within GTM. This means verifying that every custom event you’ve created in your web app, is represented in GTM.
For example, if you are calling an event such as mParticle.logEvent('My Event Name'), you need to verify that there is a corresponding trigger in GTM that listens for event: 'My Event Name'.
Step 4: Configuring the mParticle App
The last step in creating a connection from mParticle to GTM is configuring the mParticle app.
The sections below outline the relevant parts of the mParticle app that need to be configured to pass data from mParticle to GTM.
Configuration Settings
In order to set up a GTM output and connection, set the following parameters in the Setup > Outputs > Google Tag Manager > Configuration settings dialog.
| Setting Name | Data Type | Description |
|---|---|---|
| Configuration Name | string |
The descriptive name you provide when creating the configuration. This is the name you will use when setting up the output connection to GTM. |
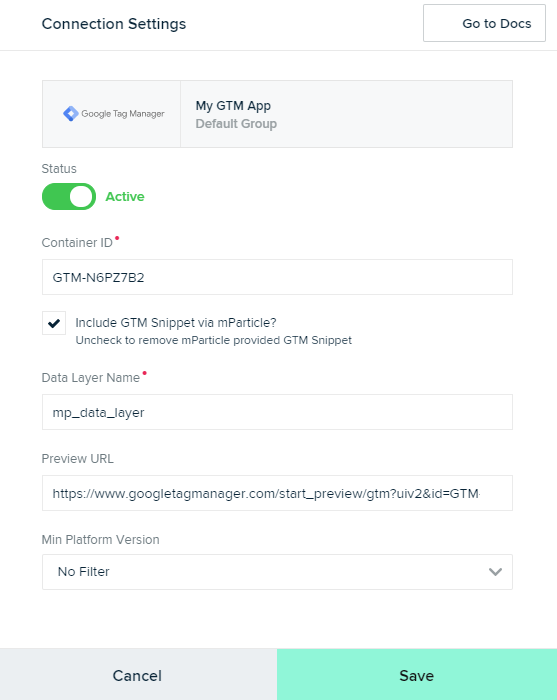
Connection Settings
When you are ready to use the GTM output from the data sent to mParticle, you must enter the following information in the Connections > Web > Connected Outputs > Google Tag Manager dialog.

An explanation of the Connection Settings fields is below.
| Setting Name | Data Type | Default Value | Description |
|---|---|---|---|
| Container ID | string |
A collection of tags, triggers, variables, and related configurations installed on a particular website is called a “container”. |
|
| Include GTM Snippet via mParticle? | boolean |
true | If this box is unchecked, mParticle will not copy the GTM snippet into your page. It will be assumed that you are using your own GTM snippet. By default, this box is checked. |
| Data Layer Name | string |
mp_data_layer |
A JavaScript object that is used to pass information from your website to the GTM container. See this page for an explanation of the GTM Data Layer. Note that multiple data layers on the same page should be named differently to avoid duplicate entries. |
| Preview URL | string |
The URL for previewing or testing a specific version of your GTM Workspace. See Preview and debug containers for more information. Make sure that the Preview URL corresponds to the Container ID you are assigning or it will be rejected. If debug is turned on in GTM, debug will also be turned on in the mParticle app. |
|
| Consent Data Mapping | mapping |
null | A mapping of mParticle consents to Google Ads consents. |
| Ad User Data Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad User Data field. |
| Ad Personalization Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad Personalization field. |
| Ad Storage Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad Storage Field |
| Analytics Storage Default Consent Value | string |
Unspecified |
The default consent value to forward for the Analytics Storage Field |
| Prevent OneTrust from Auto-Blocking GTM | boolean |
False |
If you are using OneTrust and select this, an attribute of data-ot-ignore is added to the GTM script to prevent OneTrust from blocking GTM from being loaded. |
Was this page helpful?