Developers
API References
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Audit Logs API
Bulk Profile Deletion API Reference
Data Planning API
Group Identity API Reference
Calculated Attributes Seeding API
Pixel Service
Profile API
Custom Access Roles API
Events API
mParticle JSON Schema Reference
IDSync
Client SDKs
AMP
AMP SDK
Cordova
Cordova Plugin
Identity
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Workspace Switching
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Content Security Policy
Configuration
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Glossary
Data Hosting Locations
Migrate from Segment to mParticle
Migrate from Segment to mParticle
Migrate from Segment to Client-side mParticle
Migrate from Segment to Server-side mParticle
Segment-to-mParticle Migration Reference
Rules Developer Guide
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Composable Audiences
Composable Audiences Overview
User Guide
User Guide Overview
Warehouse Setup
Warehouse Setup Overview
Audience Setup
Frequently Asked Questions
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictions
Predictions Overview
Predictions
View and Manage Predictions
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Platform Settings
Key Management
Audit Logs
Platform Configuration
Event Forwarding
Event Match Quality Dashboard (Early Access)
Notifications
Trends
System Alerts
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Segmentation
Audiences
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
Match Boost
Audience Sharing
FAQ
Classic Audiences
Standard Audiences (Legacy)
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
New vs. Classic Experience Comparison
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Organize Dashboards
Dashboard Filters
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 (Snowplow Schema)
AWS S3 Integration (Define Your Own Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
Aarki
Audience
ABTasty
Audience
AdChemix
Event
Actable
Feed
AdMedia
Audience
Adobe Audience Manager
Audience
Adobe Marketing Cloud
Cookie Sync
Platform SDK Events
Server-to-Server Events
Adobe Campaign Manager
Audience
Adobe Experience Platform
Event
Adobe Target
Audience
AdPredictive
Feed
Algolia
Event
Amazon Kinesis
Event
AgilOne
Event
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amobee
Audience
Amazon SQS
Event
Anodot
Event
Antavo
Feed
Apptentive
Event
Amazon Advertising
Audience
Apptimize
Event
Apteligent
Event
Microsoft Azure Blob Storage
Event
Bidease
Audience
Bing Ads
Event
Bluecore
Event
Bluedot
Feed
Bugsnag
Event
Branch S2S Event
Event
Cadent
Audience
Census
Feed
Conversant
Event
comScore
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Datadog
Event
Didomi
Event
Eagle Eye
Audience
Edge226
Audience
Emarsys
Audience
Epsilon
Event
Everflow
Audience
Facebook Offline Conversions
Event
Google Analytics for Firebase
Event
Flurry
Event
ForeSee
Event
Google Ad Manager
Audience
Flybits
Event
FreeWheel Data Suite
Audience
Friendbuy
Event
Google Analytics
Event
Google Analytics 4
Event
Google BigQuery
Data Warehouse
Audience
Google Enhanced Conversions
Event
Google Marketing Platform
Cookie Sync
Event
Audience
Google Pub/Sub
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Heap
Event
Herow
Feed
Hightouch
Feed
Ibotta
Event
ID5
Kit
Hyperlocology
Event
InMarket
Audience
Awin
Event
Impact
Event
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
Kubit
Event
LaunchDarkly
Feed
LifeStreet
Audience
LiveLike
Event
MadHive
Audience
Localytics
Event
mAdme Technologies
Event
Liveramp
Audience
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Azure Event Hubs
Event
Microsoft Ads
Microsoft Ads Audience Integration
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Movable Ink - V2
Event
Multiplied
Event
Nami ML
Feed
Nanigans
Event
OneTrust
Event
NCR Aloha
Event
Neura
Event
Paytronix
Feed
Oracle BlueKai
Event
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Primer
Event
Qualtrics
Event
Quantcast
Event
Regal
Event
Rakuten
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Feed
Custom Pixel
SimpleReach
Event
Skyhook
Event
Singular-DEPRECATED
Event
Slack
Event
Smadex
Audience
Snapchat Conversions
Event
SmarterHQ
Event
Snowplow
Event
Snowflake
Data Warehouse
Splunk MINT
Event
StartApp
Audience
Talon.One
Audience
Event
Feed
Loyalty Feed
Tapad
Audience
Taplytics
Event
Tapjoy
Audience
Taptica
Audience
Teak
Audience
The Trade Desk
Cookie Sync
Audience
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vkontakte
Audience
Vungle
Audience
Webtrends
Event
Webhook
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Cookie Sync
Audience
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Event
The mParticle integration for Google Tag Manager allows you to forward event data from an mParticle Web SDK input to Google Tag Manager, the free, unified advertising and analytics platform from Google. All GTM configurations consist of a collection of tags, triggers, and variables:
- Tags define the data, or events, that you want to track, such as page views or conversions.
- Triggers are the rules that define when tags log an event.
- Variables are reusable placeholders for dynamically retrieved values, such as page URLs, click text, or custom JavaScript outputs, which can be used in triggers and tags.
The tags, triggers, and variables you use to track your data are all configured within a container that allows you to manage these components without modifying your site’s code.
By configuring the mParticle Google Tag Manager integration, you can easily forward data from your site directly to your GTM container via a shared data layer.
Prerequisites
Before you can begin sending data to GTM, you must first create a GTM account and setup a container.
After creating your account and container, save your container ID which can be found in the upper right corner of the Google Tag Manager UI. It will follow the format GTM-XXXXX.
Platforms Supported
- Web SDK
Supported Identities
- All User Attributes
- All User Identities
- Device Application Stamp
- MPID
Supported Events
- Custom Events
- Commerce Events (For more information about Google’s enhanced ecommerce, see Enhanced Ecommerce (UA) Developer Guide)
- Screen Views
- User Consent State
Consent
Google Tag Manager has added specific Consent Mode parameters that must be sent prior to sending events when consent changes. They are: ad_user_data, ad_personalization, ad_storage and analytics_storage.
User-specified Consent
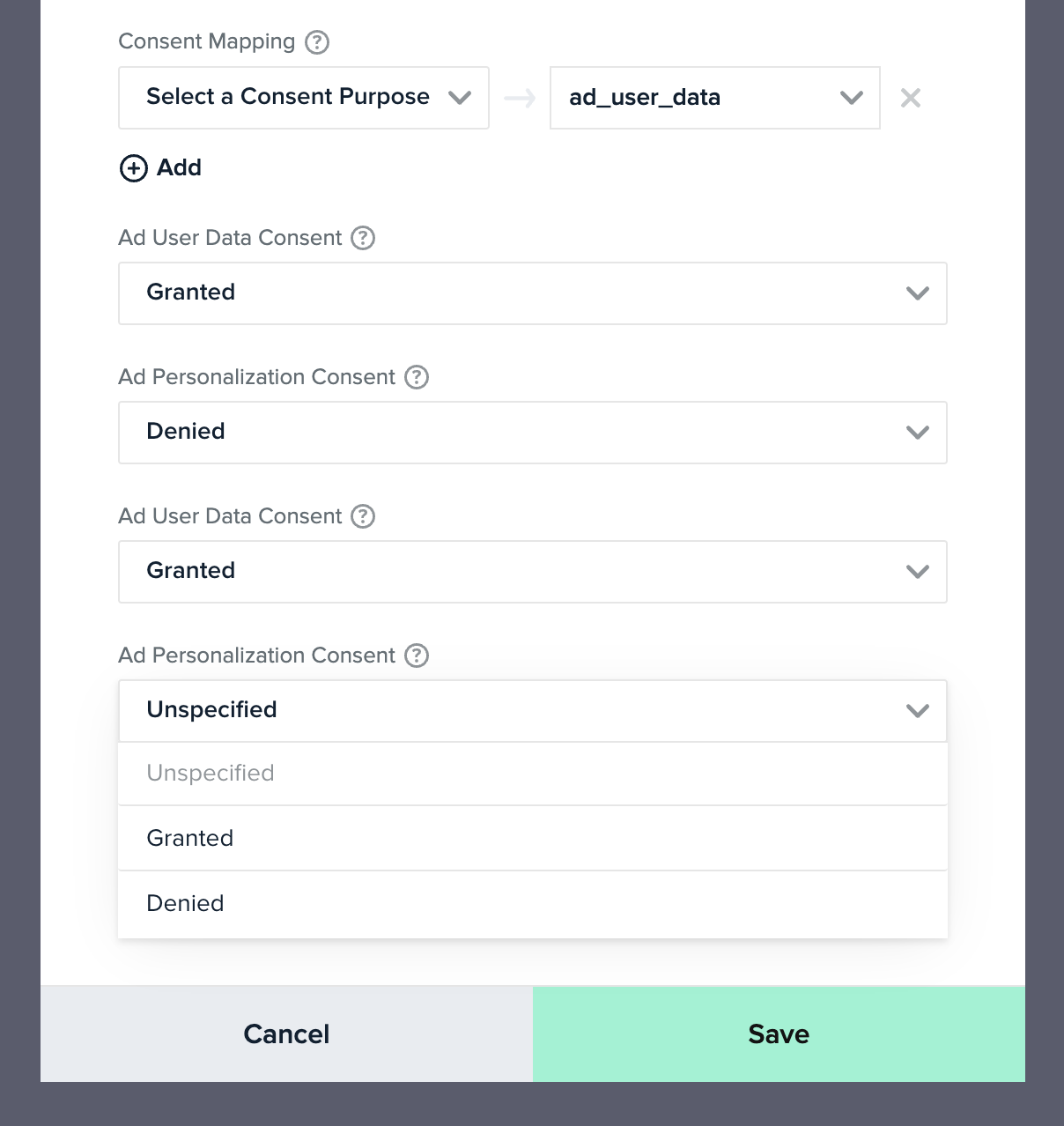
To configure user consent forwarding under this value, a mapping should be set-up leveraging mParticle’s notion of Consent Purposes. To learn more about handling user consent within mParticle’s platform, see the following docs: Data Privacy Controls.
Once a Consent Purpose is set-up, user consent information can be associated with it in subsequent Events. The Consent Purpose data mapping can then be configured for downstream forwarding via the User Consent Data Mapping connection setting.

Consent Defaults
In the absence of a user-defined consent value for the ad_user_data, ad_personalization, ad_storage, and analytics_storage fields via the Consent Purpose mapping, a default value can be optionally configured via a separate drop-down setting for each consent type. When no user consent is provided, the default status is used, if specified. If omitted, the Unspecified status will be sent.
Caution: It is recommended that in the long term, you set up user-specified consent through the Consent Purpose mapping, such that the user consent is correctly forwarded to Google. It is your responsibility as a Data Controller to stay compliant under the GDPR, and set up user consent collection for downstream forwarding. The consent default setting may be deprecated in the future.
Consent Behavior (Web)
mParticle follows Google’s recommendations when forwarding consent state defaults and consent state updates. However, the Web kit behaves differently depending on how your default consent states are configured:
-
If your consent state default is set to
DeniedorGranted:- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
custom eventorpage viewevent is triggered. - Whenever a page is refreshed or the kit is re-initialized, the default consent states are automatically forwarded downstream, along with any consent state changes the user may have made.
- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
-
If your consent state default is set to
Unspecified:- As soon as a user accepts or denies the consent purposes specified in your connection settings, the mapped consent states are set as the defaults after a page is refreshed or the kit is re-initialized. These new consent state defaults are then forwarded downstream.
Explaining Containers and Data Layers
Each Google Tag Manager instance is configured within a unique container, and each container retrieves data from a data layer. A data layer is a JavaScript object that temporarily stores and passes structured data about your user interactions, page content, or other relevant information to GTM. Data layers act as bridges between your website and GTM.
Google Tag Manager’s documentation recommends naming your data layer dataLayer. However, when you configure the mParticle GTM integration, mParticle assigns your data layer the name mp_data_layer by default to prevent any collisions with other data layers. If you create multiple mParticle GTM configurations with different container IDs, make sure to give the data layers for those containers unique names to prevent any conflicts.
Adding Multiple Containers and Associated Unique Data Layers
Every container set up through mParticle will use the GTM container ID you enter as its name. However, the mParticle app will name the data layer (regardless of the container ID you supply) mp_data_layer.
If you add multiple containers through mParticle, make sure to give each new data layer a unique name!
For example:
-
Container 1
- Container ID: GTM-PRLN7HP
- mp_data_layer1
-
Container 2
- Container ID: GTM-ABQR8NS
- mp_data_layer2
Steps to Pass Data from Your Web App to mParticle to GTM
Step 1: Set up mParticle SDK on Your Page
The first step to creating a connection between mParticle and GTM is to add the mParticle Web SDK to your page by adding the Web SDK initialization snippet to every page of your web app within the <head> tag. Make sure to follow the steps to verify and test the connection as outlined in the Getting Started section.
Step 2: Set up mParticle Events on Your Pages
The mParticle Web SDK allows you to track multiple event types. To learn more about the event types supported, see Event Tracking.
Some example code snippets that may be passed from mParticle to GTM are listed below.
Custom Event
This is a standard custom event that could be used to pass data from your web app to mParticle to GTM.
Note that some of the attributes such as hostname and mpid are passed automatically from mParticle.
For a more in-depth explanation of custom events, see Custom Events
Here’s the logEvent as it would be coded on your website:
mParticle.logEvent( //Type of event
"Test Event", //Name of the custom event
mParticle.EventType.Navigation, { //Attributes of the custom event
label: "Transformers",
value: "200",
category: "Toys"
}
);The code that is passed from mParticle to GTM is shown below.
{
event: 'Test Event', //Name of the event
mp_data: {
device_application_stamp: '1234567890',
event: {
name: 'Test Event',
type: 'custom_event', //Type of event
attributes: { //Attributes of the custom event
label: 'Transformers',
value: 200,
category: 'Toys'
}
},
user: {
mpid: '8675309',
attributes: {
shoe_size: 11,
},
identities: {
customerid: '1138'
},
consent_state: {
gdpr: {
"location_collection": {
Consented: true,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v4',
Location: '17 Cherry Tree Lane',
HardwareId: 'IDFA:a5d934n0-232f-4afc-2e9a-3832d95zc702'
}
}
}
}
}
}Screen View Event
Note that mParticle calls this event a screen_view while GTM refers to this as a PageView.
For an in-depth explanation of screen views, see Page View Tracking.
If you do not include any arguments, the SDK will use logPageView as the page name and will include the page title and hostname as attributes.
Below are code samples of the code in your web app to capture a screen view in mParticle.
//log the page view with details
mParticle.logPageView( //Type of event
"Test Pageview" //Name of the event
);The code passed from mParticle to GTM is shown below.
{
event: 'Test Pageview',
mp_data: {
device_application_stamp: '1234567890', //A cookie value generated by mParticle
event: {
name: 'Test Pageview',
type: 'screen_view',
attributes: {
hostname: 'MyWebsite.com', //Automatically detected by mParticle
title: 'My Page Name' //Automatically detected by mParticle
}
},
user: {
mpid: '8675309', //Automatically detected by mParticle
attributes: {
},
identities: {
customerid: '1138'
},
consent_state: {
gdpr: {
"parental": {
Consented: false,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v5',
Location: 'Salt Lake, UT',
HardwareId: 'IDFA:a5d934n0-232f-4add-2e9a-3832d95zc702'
}
}
}
}
}
}Purchase (commerce) Event (without user attributes)
This is an example commerce event passed from mParticle to GTM.
Note that there are multiple types of commerce events. For a more in-depth explanation of mParticle commerce events see Commerce Events.
Below is an example of the code in your web app to capture a commerce event in mParticle.
// 1. Create the product
var product = mParticle.eCommerce.createProduct(
'Toys',
'Transformers',
30.00,
.45
);
// 2. Summarize the transaction
var transactionAttributes = {
Id: :'foo-transaction-id',
Revenue: 30.00,
Tax: 45
};
// 3. Log the purchase event
mParticle.eCommerce.logPurchase(transactionAttributes, product);Note that the object for commerce attributes is required by GTM and passed by mParticle. The code that is passed from mParticle to GTM is shown below.
{
event: 'eCommerce - Purchase', //Name of the event
ecommerce: { //Type of event
purchase: {
actionField: { //Event attributes
id: 'foo-transaction-id',
affiliation: 'Online Store',
revenue: '30.00',
tax: '.45',
shipping: '5.99',
coupon: 'SUMMER_SALE'
},
products: [{
name: 'Transformers',
id: '44556',
price: '40.00'
}, ]
}
},
mp_data: {
device_application_stamp: '1234567890',
event: {
name: 'eCommerce - Purchase',
type: 'commerce_event',
attributes:{
}
},
user: {
mpid: '8675309',
attributes: {
},
identities: {
customerid: '1138'
},
consent_state: { //Consent block automatically passed by mParticle
gdpr: {
"location_collection": {
Consented: true,
Timestamp: 1559066600299,
ConsentDocument: 'location_collection_agreement_v6',
Location: 'New York, NY',
HardwareId: 'IDFA:a5d934n0-232f-6rfc-2e9a-3832d95zc702'
}
}
}
}
}
}Step 3: Map GTM Events to Your Events
The next step to use GTM with mParticle is to make sure that your custom mParticle events are mapped properly within GTM. This means verifying that every custom event you’ve created in your web app, is represented in GTM.
For example, if you are calling an event such as mParticle.logEvent('My Event Name'), you need to verify that there is a corresponding trigger in GTM that listens for event: 'My Event Name'.
Step 4: Configuring the mParticle App
The last step is to create a Google Tag Manager output configuration and then to create a connection between that output and your web input.
Configuration Settings
In order to set up a GTM output and connection, set the following parameters in the Setup > Outputs > Google Tag Manager > Configuration settings dialog.
| Setting Name | Data Type | Description |
|---|---|---|
| Configuration Name | string |
The descriptive name you provide when creating the configuration. This is the name you will use when setting up the output connection to GTM. |
Connection Settings
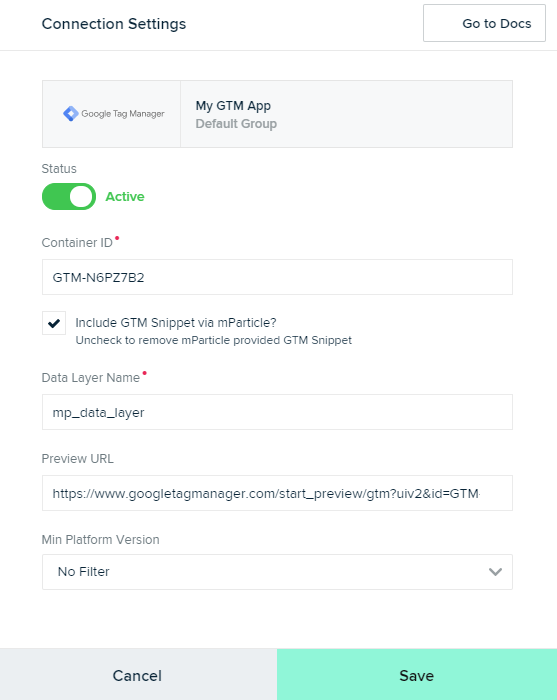
When you are ready to use the GTM output from the data sent to mParticle, you must enter the following information in the Connections > Web > Connected Outputs > Google Tag Manager dialog.

An explanation of the Connection Settings fields is below.
| Setting Name | Data Type | Default Value | Description |
|---|---|---|---|
| Container ID | string |
A collection of tags, triggers, variables, and related configurations installed on a particular website is called a “container”. |
|
| Include GTM Snippet via mParticle? | boolean |
true | If this box is unchecked, mParticle will not copy the GTM snippet into your page. It will be assumed that you are using your own GTM snippet. By default, this box is checked. |
| Data Layer Name | string |
mp_data_layer |
A JavaScript object that is used to pass information from your website to the GTM container. See this page for an explanation of the GTM Data Layer. Note that multiple data layers on the same page should be named differently to avoid duplicate entries. |
| Preview URL | string |
The URL for previewing or testing a specific version of your GTM Workspace. See Preview and debug containers for more information. Make sure that the Preview URL corresponds to the Container ID you are assigning or it will be rejected. If debug is turned on in GTM, debug will also be turned on in the mParticle app. |
|
| Consent Data Mapping | mapping |
null | A mapping of mParticle consents to Google Ads consents. |
| Ad User Data Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad User Data field. |
| Ad Personalization Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad Personalization field. |
| Ad Storage Default Consent Value | string |
Unspecified |
The default consent value to forward for the Ad Storage Field |
| Analytics Storage Default Consent Value | string |
Unspecified |
The default consent value to forward for the Analytics Storage Field |
| Prevent OneTrust from Auto-Blocking GTM | boolean |
False |
If you are using OneTrust and select this, an attribute of data-ot-ignore is added to the GTM script to prevent OneTrust from blocking GTM from being loaded. |
- Last Updated: January 28, 2026