Developers
Client SDKs
AMP
AMP SDK
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
Cordova
Cordova Plugin
Identity
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Configuration
Content Security Policy
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
API References
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Bulk Profile Deletion API Reference
Calculated Attributes Seeding API
Custom Access Roles API
Group Identity API Reference
Data Planning API
Pixel Service
Profile API
Events API
mParticle JSON Schema Reference
IDSync
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Data Hosting Locations
Glossary
Migrate from Segment to mParticle
Migrate from Segment to mParticle
Migrate from Segment to Client-side mParticle
Migrate from Segment to Server-side mParticle
Segment-to-mParticle Migration Reference
Rules Developer Guide
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictive Attributes
What are predictive attributes?
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Platform Settings
Key Management
Event Forwarding
Notification Center (Early Access)
System Alerts
Trends
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
Segmentation
New Audiences Experience
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
FAQ
Classic Audiences Experience
Real-time Audiences (Legacy)
Standard Audiences (Legacy)
New vs. Classic Experience Comparison
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Dashboard Filters
Organize Dashboards
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Warehouse Sync
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Approved Sub-Processors
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 Integration (Define Your Own Schema)
AWS S3 (Snowplow Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
Aarki
Audience
Abakus
Event
ABTasty
Audience
Actable
Feed
AdChemix
Event
AdMedia
Audience
Adobe Marketing Cloud
Cookie Sync
Server-to-Server Events
Platform SDK Events
Adobe Audience Manager
Audience
Adobe Campaign Manager
Audience
Adobe Target
Audience
AdPredictive
Feed
AgilOne
Event
Algolia
Event
Alooma
Event
Amazon Advertising
Audience
Amazon Kinesis
Event
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amazon SQS
Event
Amobee
Audience
Apptentive
Event
Anodot
Event
Antavo
Feed
Apptimize
Event
Apteligent
Event
Attractor
Event
Microsoft Azure Blob Storage
Event
Awin
Event
Bing Ads
Event
Bidease
Audience
Bluecore
Event
Bluedot
Feed
Branch S2S Event
Event
Bugsnag
Event
Cadent
Audience
Census
Feed
comScore
Event
Conversant
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Didomi
Event
Datadog
Event
Dynalyst
Audience
Edge226
Audience
Epsilon
Event
Emarsys
Audience
Everflow
Audience
Facebook Offline Conversions
Event
Google Analytics for Firebase
Event
Flurry
Event
Flybits
Event
ForeSee
Event
FreeWheel Data Suite
Audience
Google Ad Manager
Audience
Google Analytics
Event
Friendbuy
Event
Google Analytics 4
Event
Google BigQuery
Audience
Data Warehouse
Google Enhanced Conversions
Event
Google Marketing Platform
Audience
Cookie Sync
Event
Google Pub/Sub
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Heap
Event
Hightouch
Feed
Herow
Feed
Hyperlocology
Event
Ibotta
Event
ID5
Kit
InMarket
Audience
Impact
Event
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
Kubit
Event
LaunchDarkly
Feed
LifeStreet
Audience
LiveLike
Event
Localytics
Event
Liveramp
Audience
MadHive
Audience
mAdme Technologies
Event
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Azure Event Hubs
Event
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Multiplied
Event
Movable Ink - V2
Event
Nami ML
Feed
NCR Aloha
Event
Nanigans
Event
Neura
Event
OneTrust
Event
Oracle BlueKai
Event
Paytronix
Feed
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Quadratic Labs
Event
Qualtrics
Event
Quantcast
Event
Rakuten
Event
Regal
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Sales and Service Cloud
Event
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Custom Pixel
Feed
Signal
Event
SimpleReach
Event
Singular-DEPRECATED
Event
Skyhook
Event
Smadex
Audience
Slack
Event
SmarterHQ
Event
Snapchat Conversions
Event
Snowflake
Data Warehouse
Snowplow
Event
Splunk MINT
Event
StartApp
Audience
Tapad
Audience
Talon.One
Audience
Event
Feed
Loyalty Feed
Tapjoy
Audience
Taplytics
Event
Taptica
Audience
Teak
Audience
The Trade Desk
Audience
Cookie Sync
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vungle
Audience
Vkontakte
Audience
Webhook
Event
Webtrends
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Audience
Cookie Sync
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Primer
Event
Introduction
The mParticle platform is the hub for all of your data. It collects data from any number of inputs - mobile apps, web, feeds from external SAAS providers, data sent via our Events API - and forwards it on to output services to be used for analytics, attribution, storage, audience targeting, push notifications, etc.
The primary task accomplished in the mParticle dashboard is creating Connections between inputs and outputs - to collect your data, enrich and transform it, and forward it to where it needs to go. mParticle forwards two main types of data:
- Events data is about what users do in your app. Opening your app, logging in, viewing a screen and making a purchase can all be captured with Events data. For example, you might track the average number of sessions per user over a given period of time as a way of measuring user engagement with your app.
- Audience data captures groups of users that meet a given set of criteria. For example, you might create an audience of users who have purchased icecream from your app and forward that audience to a marketing automation platform, to target messages to those users when new dairy products become available.
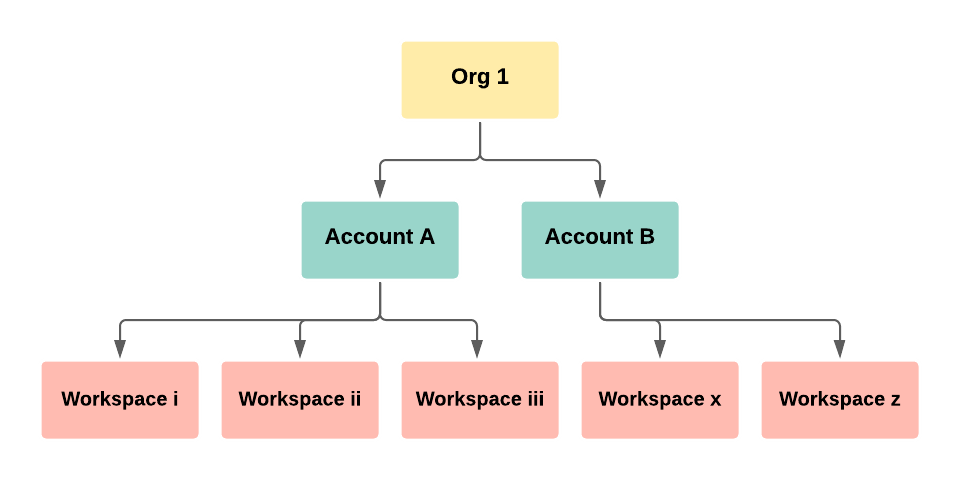
Accounts, organizations, and workspaces
mParticle creates a unique organization for you. It’s the container for all data and metadata related to your mParticle. Within an organization, mParticle will create one or more accounts for you, and within each account, you can create one or more workspaces. Your choices for account and workspace setup are important because these choices affect identity and feature provisioning.

These three nested containers provide scoping and functionality for multi-brand and multi-geo use cases, as well as edge use cases. The scope and advantages of each are explained in the following sections.
-
Organization
Most mParticle customers have one organization which contains one or more accounts. However, some large companies have multiple organizations. No information is shared across organization boundaries. mParticle creates the organization(s) for you.
A few features apply at the organization level, including profile strategies.
You can think of the organization as representing your company.
-
Account
Each organization has one or more accounts. Accounts often represent different functional groups or goals within an organization, for example regional divisions, or Sales, Marketing, and Customer Support. mParticle creates the account(s) for you.
Some information is shared across accounts either by default or by enablement:
- Audiences can be shared across account boundaries with cross-account sharing enabled.
- mParticle users (people authorized to access your mParticle organization) are shared across accounts and workspaces.
- User data is shared across workspaces by default, but you can request it be shared across accounts.
-
Workspace
Each account contains one or more workspaces. A workspace is the basic container for data in an mParticle account. mParticle creates your first workspace, but you can add more at any time.
For most use cases, each workspace is its own domain, separate from other workspaces. Some information is shared across workspace boundaries:
- Audiences are shared, allowing you to build an audience using data from more than one workspace.
- mParticle users (people authorized to access your mParticle organization) are shared across accounts and workspaces.
Some mParticle accounts have over a dozen workspaces, while others have only one. How you organize data from your app ecosystem is entirely up to you.
Using organizations, accounts, and workspaces
Use organizations, accounts, and workspaces to manage multiple brands, regions, and to manage custom identity configurations and unique input/output requirements. You can also use mParticle features like cross-account audience sharing or multiple workspace real-time audiences.
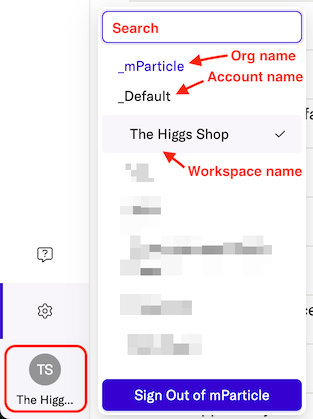
To display your current organization, account, and selected workspace: log into mParticle and hover your cursor over the workspace icon in the bottom of the left nav bar.
Workspaces are displayed in an indented list beneath each account within your organization. Your organization name is listed at the top. You can search for an account or workspace using the search bar.

Example: multiple brands, multiple locations
The Best Bags company sells handbags under several different names, and in several regions of the globe. They can use organizations and workspaces to provide differentiation when needed:
- Best Bags created workspaces that correspond to three regions: North America, APAC, and Europe. Each brand defines their own audiences and users within a separate organization, since most customers purchase from only one region.
- Best Bags created accounts that correspond to their different brands: BestieBags, BlingBags, and CarriageBest. In this way, they can create unique inputs and outputs for the same data sources and forwarding destinations, address different governance and compliance requirements, while still being able to share audience membership, since their customers may buy different brands at different times.
You can also use identity scope to manage how user data is shared between workspaces and accounts. And if you need to share audiences across accounts, you can request that mParticle enable cross-account audience sharing for your organization.
Managing workspaces
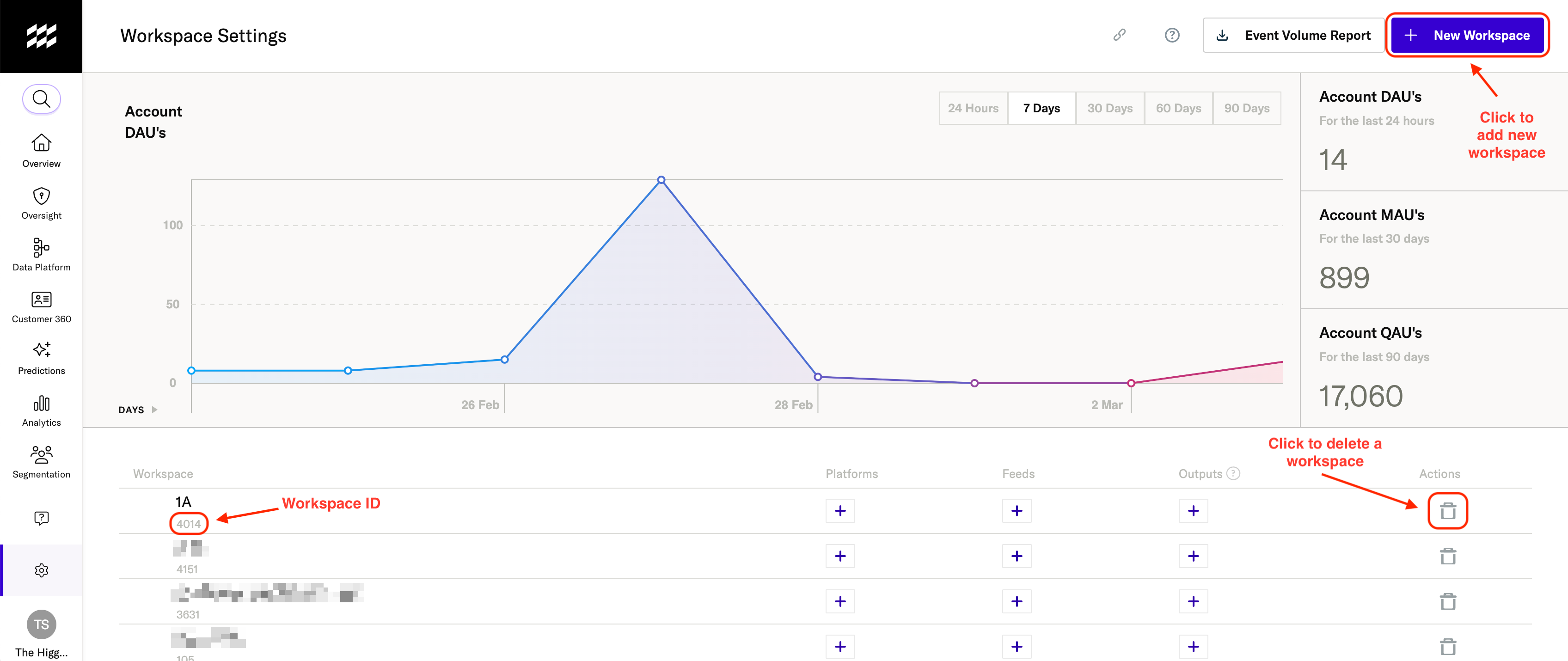
To view and manage your workspaces:
Log into mParticle, hover your cursor over the Settings icon in the left nav, and select Workspaces.

From the Workspace Settings page, you can:
- View daily, monthly and quarterly statistics across all workspaces in this account, including data from both development and production environments.
- Browse a list of all workspaces in your account.
- Download the Event Volume Report, which lists all events ingested in the selected timeframe. The report provides visibility into the calculated attributes and audiences created using those events.
- Create a new workspace - all you need to do is provide a name for the new workspace.
- Delete a workspace - this will also delete all the workspace data and connection settings. This action cannot be undone, so proceed with caution.
- Edit a workspace - view the Apple App Transparency Tracking (ATT) Defaults, enable GDPR and CCPA regulations, and retrieve the workspace Key/Secret to use with the OpenDSR API.
- You can also connect a platform input, feed input, or output by clicking the + icon under the respective column.
Note that you can’t delete a workspace that is part of a Multi Workspace Audience. First delete or modify the multiworkspace audience, then you can delete the workspace.
Working with web data
mParticle handles Web data — collected from a browser client — a little differently from data collected from native apps.
In most cases, data collected by the mParticle SDK is sent to mParticle, and then forwarded on to integration partners server-to-server.
There are exceptions to this rule: in cases where a server-to-server integration cannot support all the required functionality of an integration partner, an Embedded Kit may be used. Embedded Kits are extra components added to the mParticle SDK that communicate directly with an integration partner from the app client.
While direct communication between the client and partner is the exception for native apps, it is common for web data. A key reason for this is that most of mParticle’s integration partners are not set up to receive web data server-to-server, as they rely on cookie data only accessible to the cookie owner. To support these integrations, the mParticle Web SDK uses the following workflow:
- On initialization, the SDK checks to see which Web integrations are enabled for your workspace.
- For each enabled integration, mParticle SDK will fetch the Partner’s javascript and the mParticle wrapper specific to that Partner. For example, if you have enabled the Google Analytics integration, the mParticle SDK will fetch Google’s
analytics.jssnippet and mParticle’sGoogleAnalyticsEventForwarder.jssnippet. We fetch only the integrations that you have enabled in order to keep the page size to a minimum. - Any supported events are mapped directly onto the equivalent partner method. For example, when the mParticle SDK logs a Page View it automatically calls Google Analytics’
pageviewmethod.
// Example from GoogleAnalyticsEventForwarder.js
// When mParticle logs a Page View, it automatically calls this function, which invokes Google's `analytics.js` snippet to send the page view to Google Analytics
function logPageView() {
if (forwarderSettings.classicMode == 'True') {
_gaq.push(['_trackPageview']);
}
else {
ga(createCmd('send'), 'pageview');
}
}To make it easier to work with web integrations, we provide the source code in a public repository, so you can work with the Integration Partner’s documentation and see exactly how we map mParticle methods onto the Partner code. See the mparticle-integrations organization for a complete list of client-side web integrations.
Platform limits
mParticle imposes limits on the number and length of attributes that can be associated with events and users.
A quick summary of some of the most important limits is below. For more information, see our full Default Service Limits guide.
Events
- An event can have up to 100 attribute key/value pairs.
- Event names and attribute keys are limited to 256 characters.
- Event attribute values are limited to 4096 characters.
Users
- A user can have up to 100 attribute key/value pairs.
- User attribute names, including user identities like email or Customer ID, are limited to 256 characters.
- A user attribute value can be a list. These lists are limited to 1000 entries.
- An entry in a user attribute list is limited to 512 characters.
- A user attribute value that is not part of a list is limited to 4096 characters.
Note that Output Services often have their own limits, which can differ from mParticle’s. When planning your implementation, check the documentation for your Output Services in the Integration Center to make sure you are complying with their limits.
Tracking protection
Browsers add third-party tracking protection for end users. The protections affect third-party trackers and their cookies and work in different ways. For example, Firefox Enhanced Tracking Protection (ETP) relies on a list of known trackers to decide what to block. Safari, Chrome for iOS and other browsers with the Apple WebKit engine use Intelligent Tracking Protection (ITP). ITP prevents the browser from loading cookies from a third-party domain.
mParticle aligns with this privacy stance.
User attributes and event attributes
mParticle ingests data points that are composed of event attributes and user attributes.
User attributes and input source priority
For a given user, attributes are stord at the workspace level, not the device level.
User attributes are ingested according to the following priority:
- Calculated attributes
- Custom feed input
- SDK input
- Custom CSV
- Partner data feed (PDF), for example the Punchh integration is a partner data feed.
Once ingested from a particular source type, subsequent source types for that same data won’t be ingested. For example, once you set a user attribute key value using the Web SDK, you won’t be able to set that same value from a partner data feed.
Timestamps and ingested data
When mParticle ingests data, there are two timestamps associated with events:
- Each event batch has a timestamp.
- Each event in the batch may have a timestamp.
If batches or events have a timestamp that is more than 15 minutes in the future, relative to the server processing the data, that timestamp will be reset to the current server UTC time. Attribute timestamps remain unchanged.
If you load data using CSV Import, the batch timestamp is reset to the current server UTC time.
Forward-looking statements
mParticle strives to be as transparent as possible. Part of this transparency is to share information about products, features, or functionality that we expect to deliver in the future.
Forward-looking statements are as accurate as possible given the knowledge at the time of publication. However, no purchasing decisions should be made on the basis of any forward-looking statement, and mParticle may withdraw or change the products, features, or functionality mentioned in such statements.
Next steps
To get started with mParticle, set up some data inputs and integrate with at least one output service. See Web End-to-End Tutorial for instructions on how to set up connections, and see your first data flow from input to output. If you aren’t working with Web apps or services, visit Getting Started for more generic instructions.
Once you’re up and running, continue reading the rest of this Platform Guide or browse through the Output Integrations Directory to see the third party tools you can connect with mParticle.
Was this page helpful?
- Last Updated: July 2, 2025